

Dost často svým klientům musím vysvětlovat, že klikaté řeky dlouhých textů na jejich webech nemají v dnešní zrychlené době žádný význam. Lidé totiž přestali tolik číst. Jsme v záplavě informací každý den. Náš mozek daleko lépe reaguje na obrazové informace s doplněním krátkých textů. Proto jsem se rozhodl sepsat prvních 5 věcí, které vám přispějí ke vzdělání v oblasti webů a pomůžou objasnit plno webových mýtů.

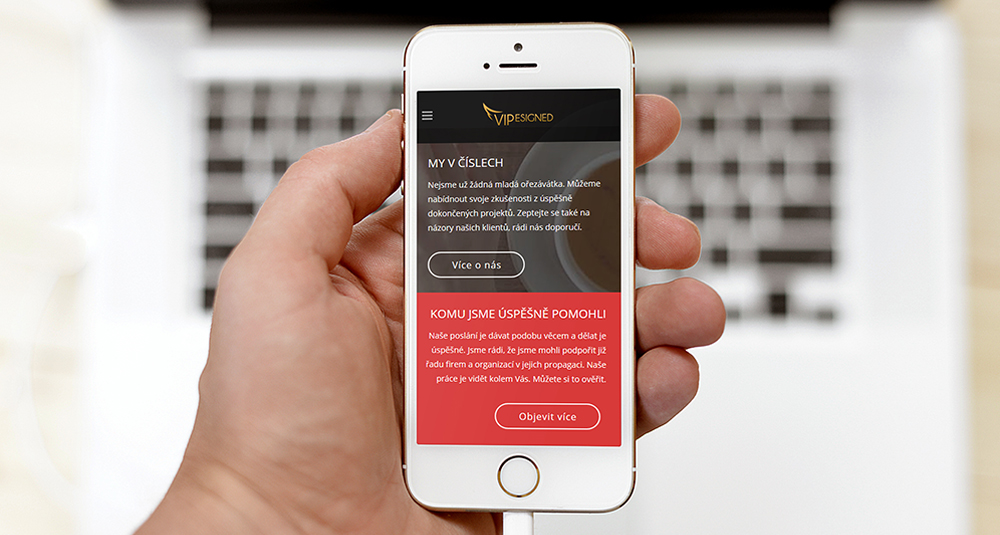
… že jste o tomto pojmu už slyšeli? Není divu. Pokud používáte kromě svého pécéčka i mobil či tablet, jste rádi za to, že se určité weby vždy přizpůsobí dané velikosti obrazovky. Všechny texty jsou dostatečně velké a přehledné. Nemusíte tak zdlouhavě a nepohodlně přibližovat, oddalovat a posouvat různými směry. Responzivita je trend, který bude dále posilovat.
V éře responzivních webů se pomalu vytrácí smysl provozovat dva paralelní weby. Pokud se web pro desktop plně přizpůsobí všem zařízením a ještě ke všemu mohu určit, co se na daných zařízeních bude zobrazovat za odlišné informace, nemusím přemýšlet o dalším řešení.

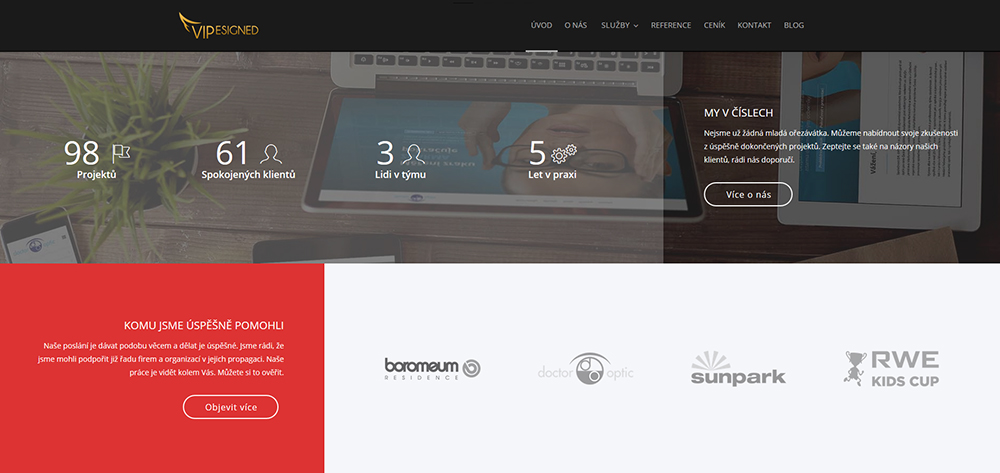
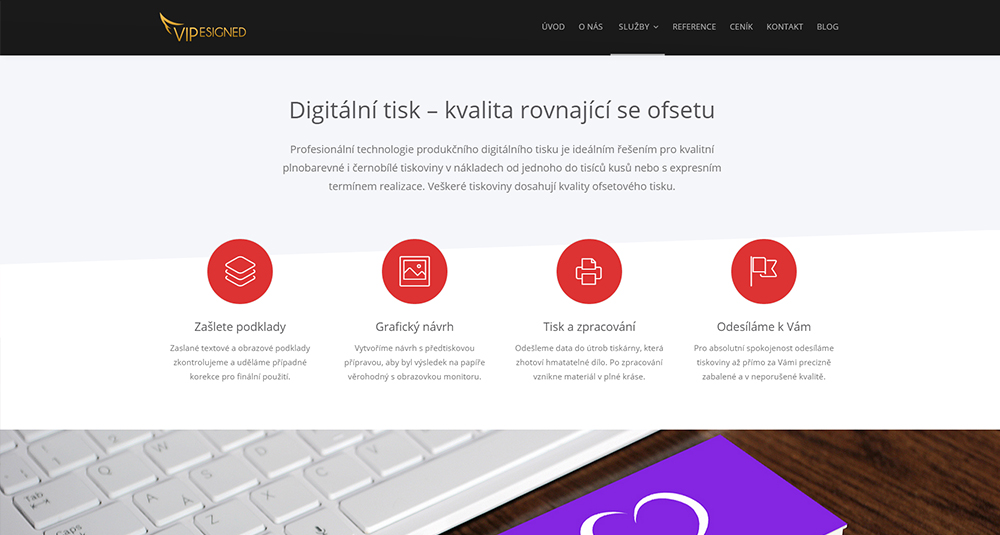
Vzpomínáte si na plastické stránky, kde menu bylo tvořeno z textury imitace dřeva a všechna tlačítka na něm byla řádně vystínována? Design vám lahodil oku natolik, až jste prominuli třeba špatnou orientaci na webu, kdy jste chtěli málem sáhnout po GPS :), abyste našli okamžitě tu správnou informaci. Víceméně tam bylo tolik vymazlené grafiky, až se samotný obsah utápěl ve vlnách moře textu. Tyto problémy řeší flat (plochý) design. Je moderní, nepřeplácaný a hlavně přehledný – návštěvníkům tedy šetří čas nejen s načítáním stránek.

Člověk při prvním příchodu na web musí pochopit, co mu nabízíte do 5 vteřin. Obraz řekne více než tisíc slov. Zvolte proto na úvodní stranu vhodný obrázek – nejlépe přes šířku obrazovky. Přidejte k tomu krátký nadpis – například název oboru firmy. Poté stačí doplnit 1 nebo 2 věty, které výstižně popisují vaše podnikání.
Už vás napadlo nahradit běžné a trochu omílané popisky v menu pouhou ikonou? Říkáte, že se s tím již setkáváte? Ano, pomalu začínáme nahrazovat popisky tématickými ikonami. Případně aplikujeme kombinaci ikony s popiskem. Je totiž dokázané, že nám tento způsob pomáhá rychleji zpracovávat informace.

Pokračování najdete v další části článku, který vyjde již brzy!
Autor článku: Jan Křišťan (Grafický designér)